PROJECT BACKGROUND
Based in San Francisco, Bare Escentuals (or Bare Minerals) is a premiere makeup and skincare company.
As UX Director, I was tasked with driving the strategic vision and user experience direction for their next generation e-commerce Responsive Website. Our primary area of focus was serving useful and educational / how-to content hand-in-hand with shopping, and upgrading existing tools to be more mobile friendly, such as kit builders or skin tone finders.
CONTENT STRATEGY
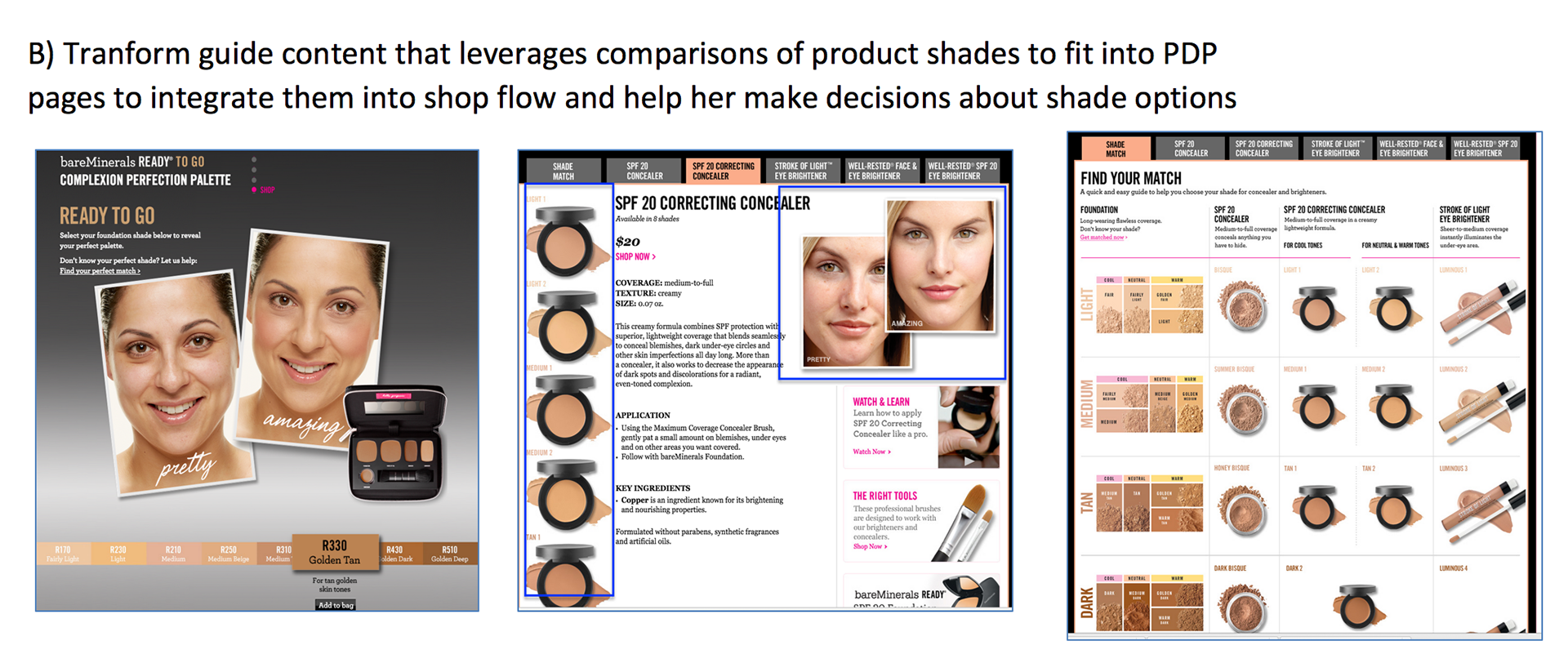
Bare Escentuals had a lot of content, but it was often silo'd on the existing site on dead-end pages. Customers would have to remember the products being recommended and then search on them after the fact.
Our strategy had a lot to do with bringing this valuable content into the contextual shopping experience.

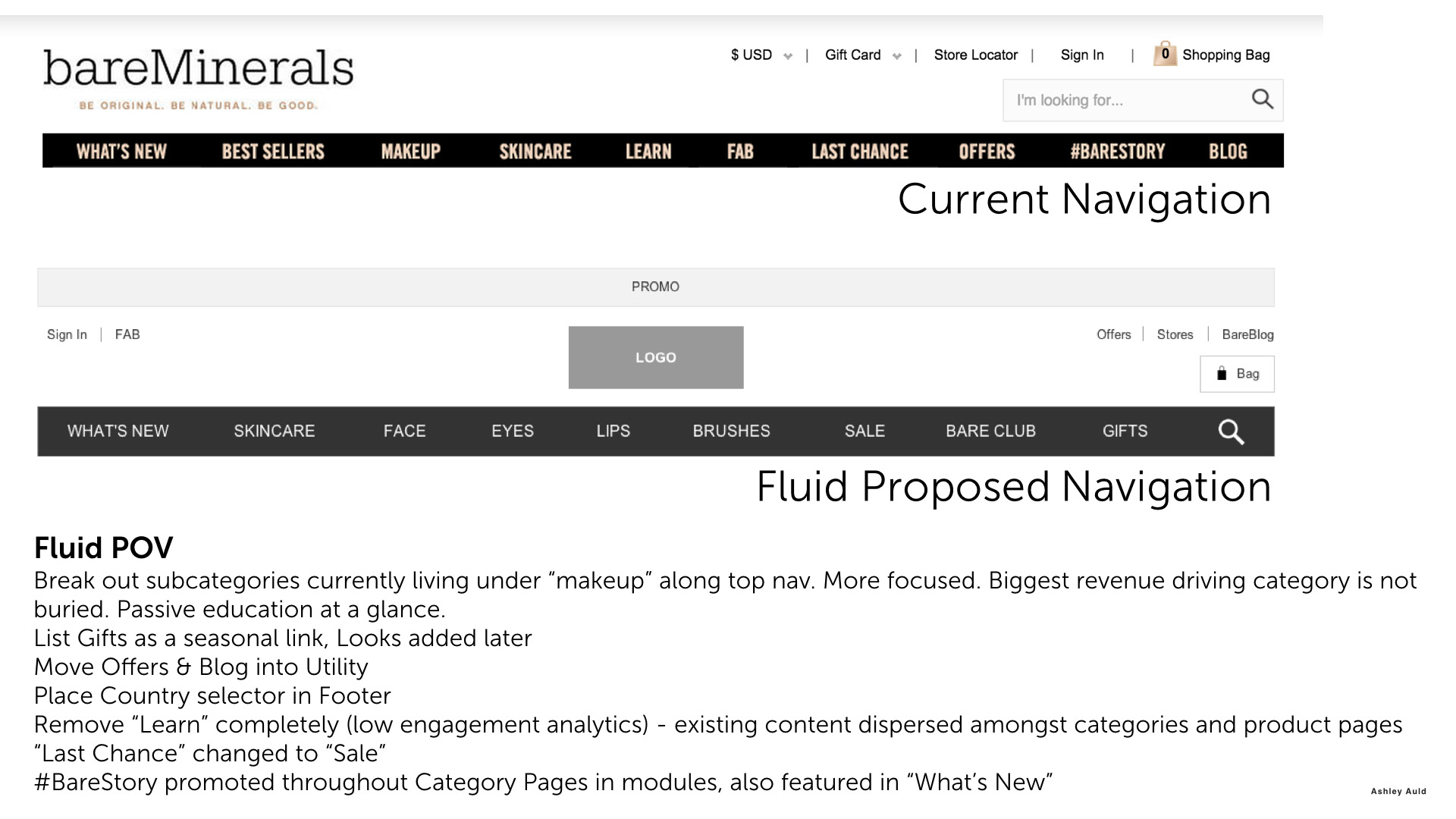
NAVIGATION AUDIT
The silo'd content was reflected in the navigation. Content only pages and shopping pages were hard to distinguish from each other and customers weren't sure where something would take them when they clicked on it. Because we were going about the process of bringing the content into the e-commerce experience, we needed to create a new navigation system that was similarly integrated.
A little back and forth with the client resulted in some silo'd content areas. But, we were able to make them distinct and clearly labeled in our final round of navigation.


WIREFRAMES
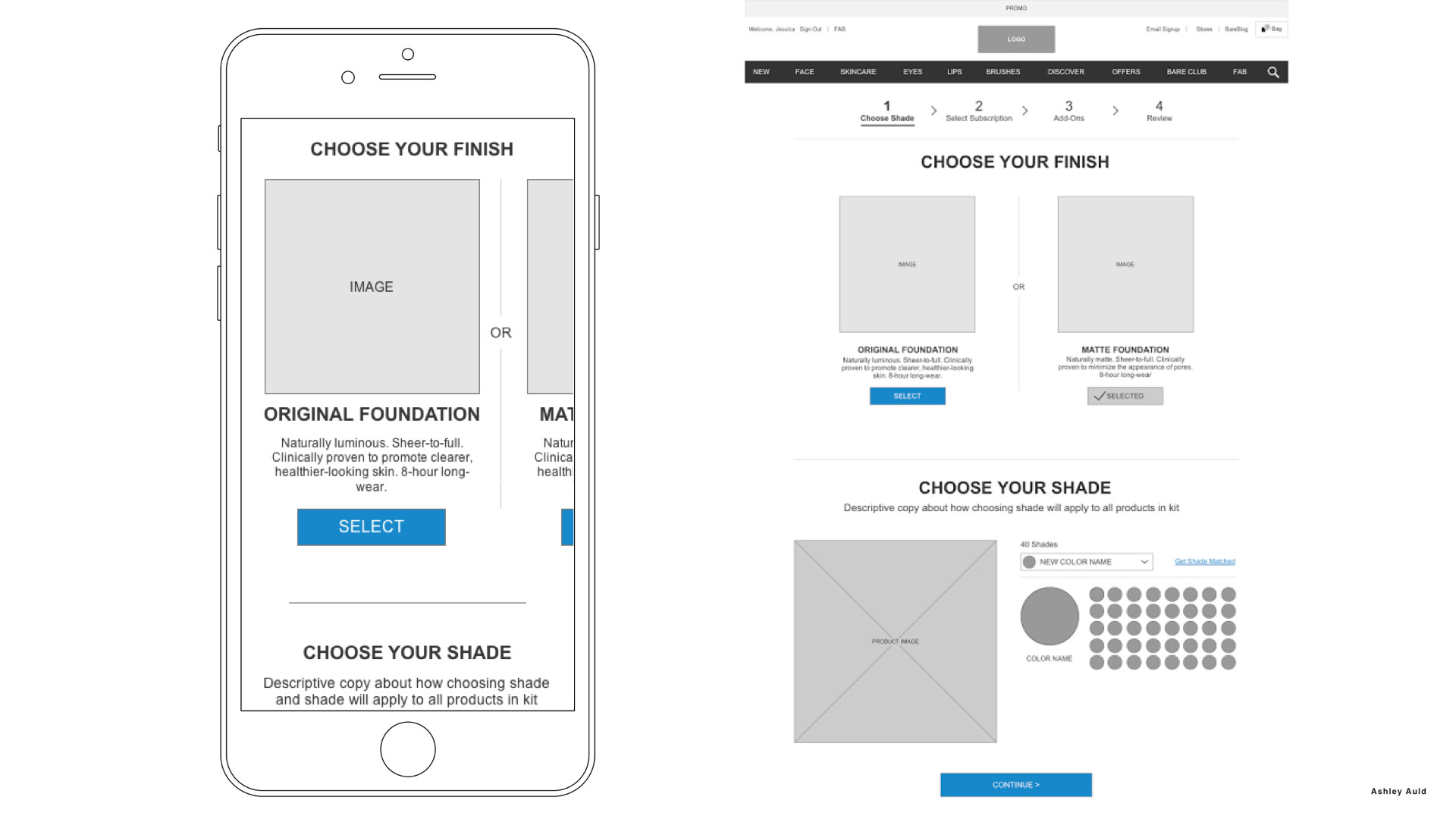
Alongside the Taxonomy and Site Map (not shown here). We created wireframes using Axure to generate prototypes for some of the more complicated interaction designs. Unfortunately, I don't have a lot of the wireframes that were created to share with you here, but these are a good sample of the ones I was able to find. The kit builder tool was a particularly fun feature. The original design was desktop only. But we needed to have a mobile friendly RWD solution which involved a sticky cart that followed you as you added items to your kit.
____________
____________

____________
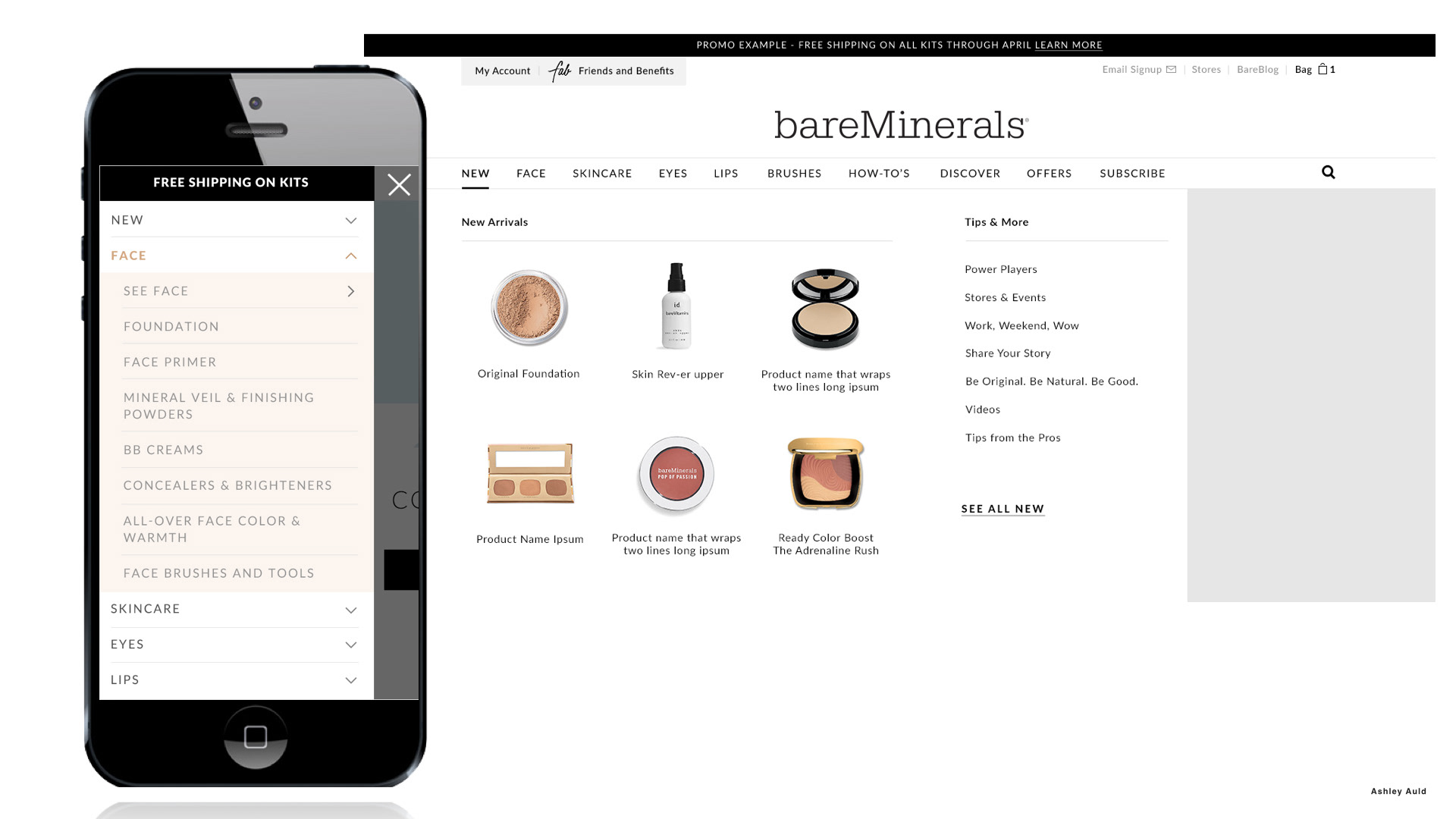
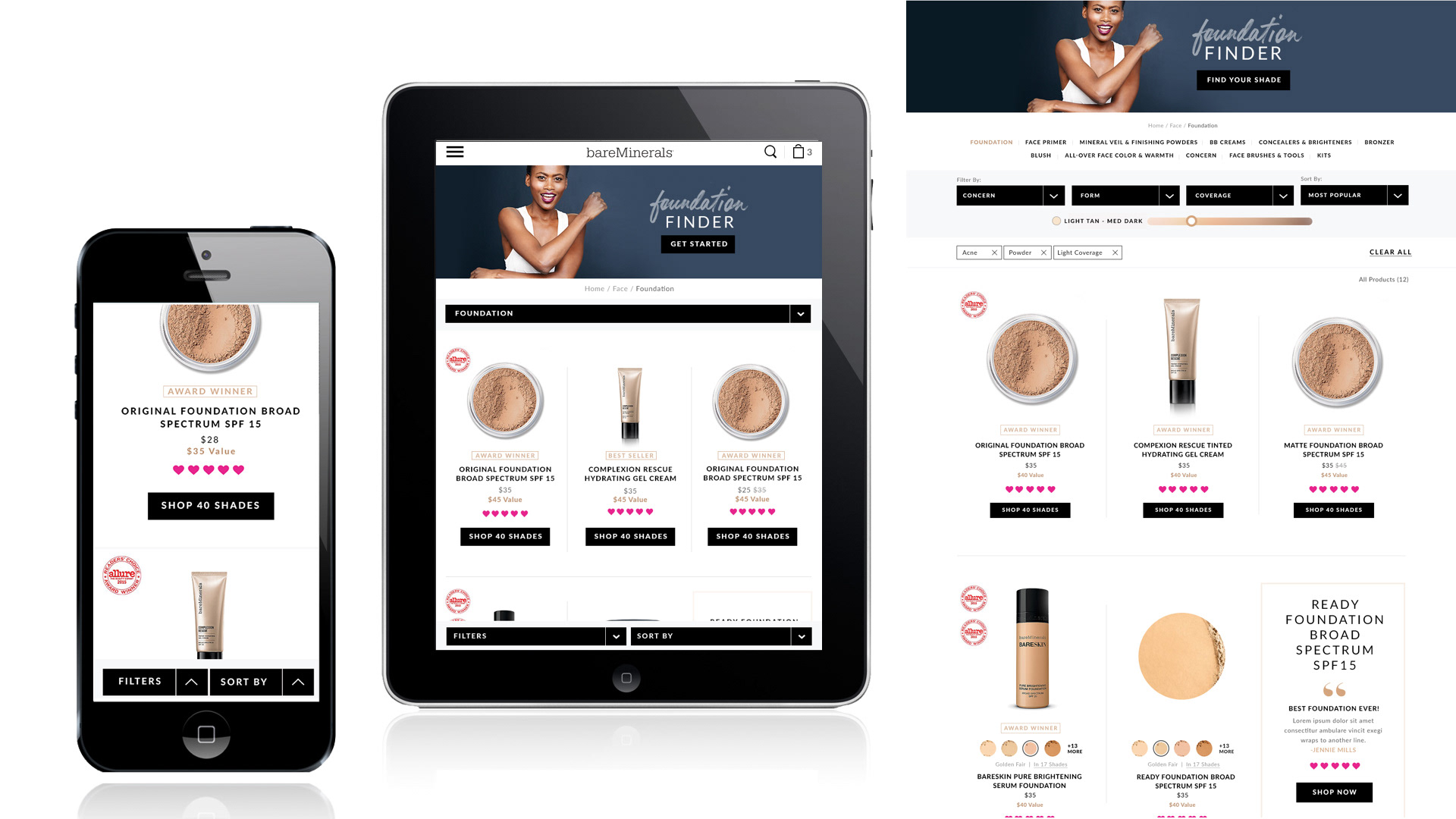
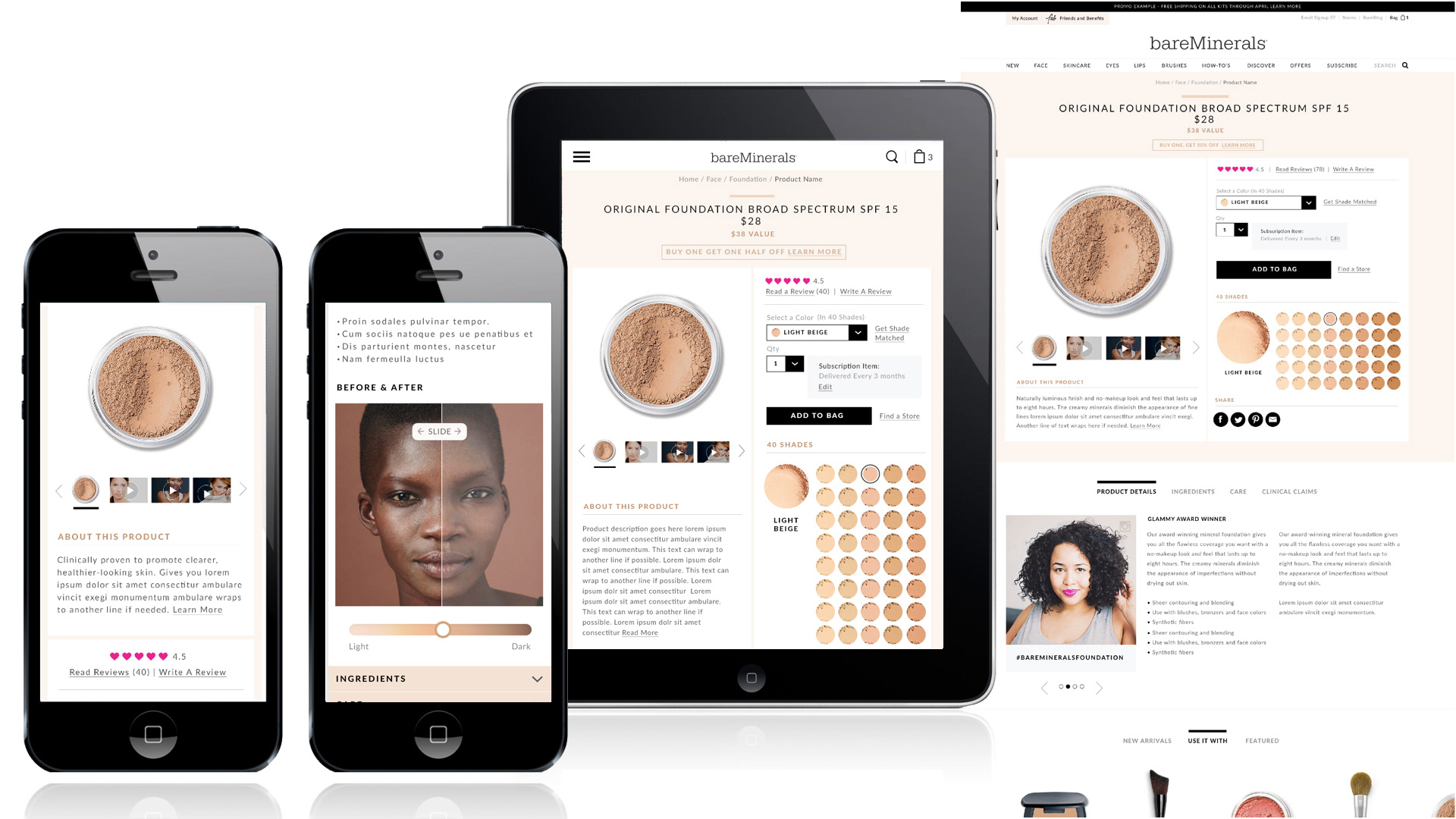
VISUAL DESIGN
The final polish of Visual Design helped to really drive home the content + commerce aspect of what we were trying to achieve. By taking snack-sized content bites and putting them side by side with shopping modules, we were able to effectively educate users not only about the product, but ways to use it and what people were also saying about it at all levels of the shopping experience funnel.
_____________

____________

____________
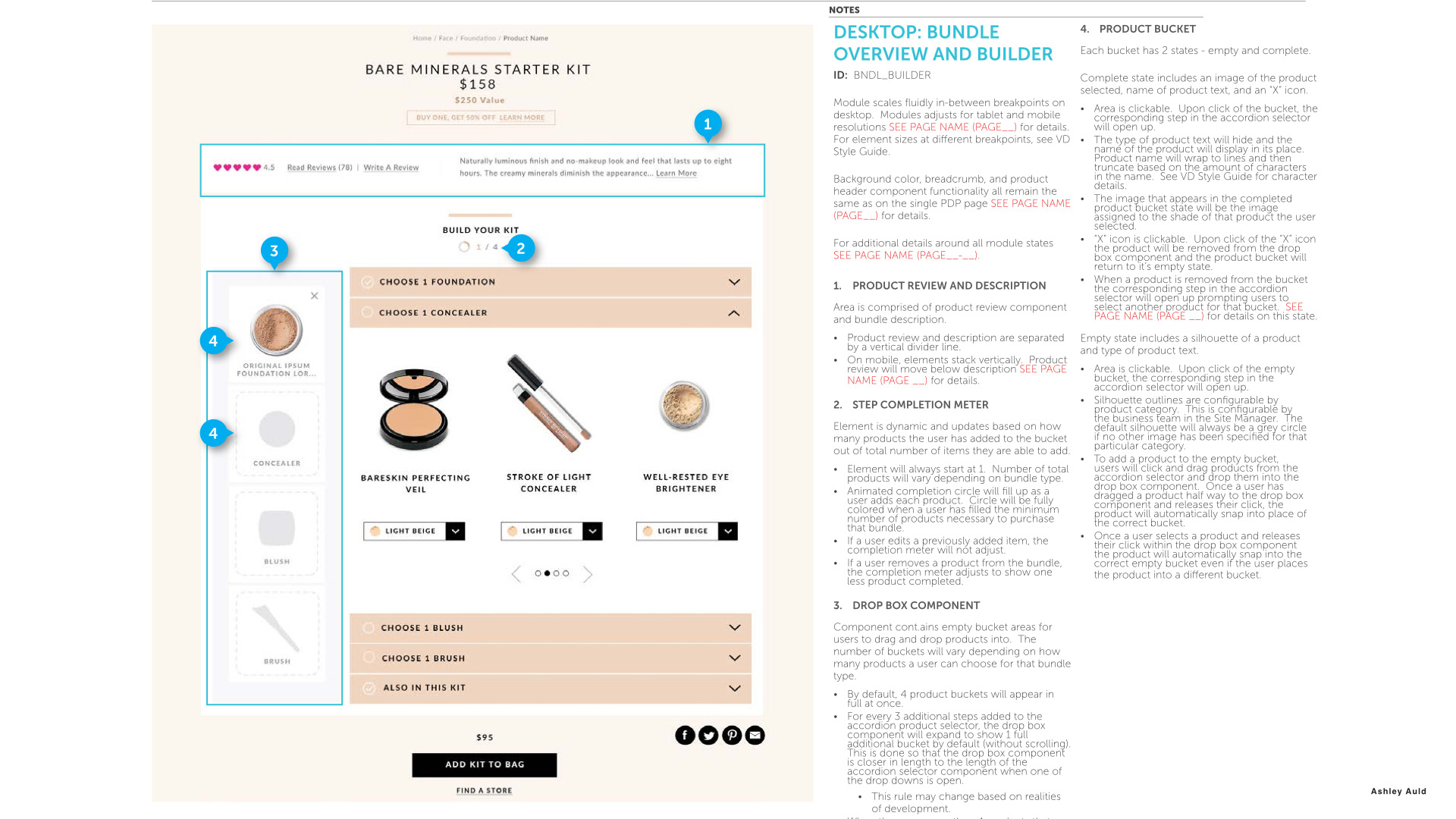
FUNCTIONAL SPECIFICATIONS
Bare Escentuals hired an outside agency to do the front and back end of the build, so as the final step, we created a functional specification document that provided details of the functionality behind our designs.